Previously I posted a note on Blazor authentication and how my approach worked great. As it turns out, I think that approach was wrong and it left me at a deadend. So I thought it would be worth going deeper into what I am trying to do, and how I think my new approach will work better.
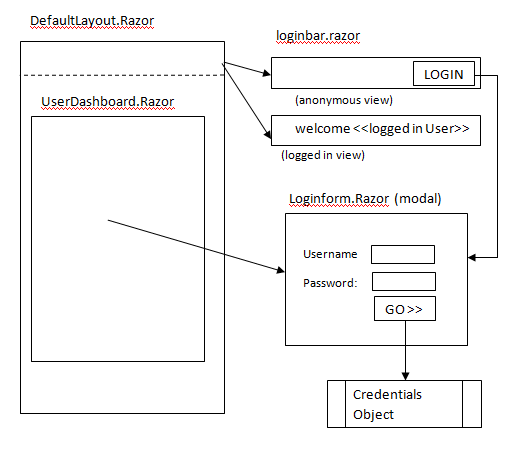
When I first design the layout and pattern for my Blazor application, I thought it was pretty straightforward. I wanted a login status bar at the top of the page showing the current logged in user, or if no usr is logged in a login button. I put my loginbar control directly in the main layout page to keep all my other pages from having to deal with it.
The problem occurred when I built a user dashboard page that I wanted to function where when that page is requested, and no one is logged in, it pops open a modal form (using Blazored Modal) and prompts the user to login. After messing with it a bit, I could get the user dashboard page to refresh after login, but could not get the login bar to update when the user logs in via this method.

After much googling and tinkering, I finally decided to deal with creating custom events to notify the controls of a login. I had been avoiding this – after working with javascript events I swore off dealing with that level of complexity on the front end. But after reading the docs, it appeared that this will be a useful tool for any Blazor project. I was really getting stymied until I stumbled upon Jason Watmore’s example on Github. That is a nice simple example of communicating between components.
I was able to adapt the example to my scenario, and it turns out to be a nice simple solution. Here is how it works. I created a ‘OnLoginComplete’ event which my login form fires when there is a successful login. I added a listener for this event to the loginbar and my userdashboard page, so when the event is fired these components wake up and refresh themselves, and reflect the username and other data important to the logged in user. Once I got the hang of it, it was quite simple.
I thought about creating an ‘OnLogout’ event, but it turns out I don’t need it. For now the only place I have a logout button is in the loginbar at the top of the page, and when that is clicked I destroy the credentials and redirect back to the home page.
After many attempts I feel like I have the right solution, and I think firing and listening for events will be handy for future projects. I took a lot of wrong turns in arriving at this solution.. but then isn’t that part of the fun of learning new languages?
